راهنمای مبتدیان برای استفاده از Elementor در وردپرس

چند دهه پیش، ایجاد یک وب سایت مستلزم رفت و آمدهای زیادی بین توسعه دهندگان، کپی رایترها و مدیران پروژه بود. چند ماه طول می کشید تا چند تغییر ساده در وب سایت شما به روز شود. امروزه، دانستن نحوه کدنویسی برای ساخت وب سایت های جذاب ضروری نیست. صفحه سازهایی مانند Elementor ایجاد هر وب سایت وردپرسی که می خواهند را برای همه بسیار آسان می کنند. در این راهنما، کار با المنتور و چگونگی نصب آن آورده شده است، بنابراین ما را در ادامه همراهی کنید.
المنتور چیست؟
Elementor یک صفحه ساز کشیدن و رها کردن برای وردپرس است. این افزونه به شما کمک می کند تا با استفاده از ویرایشگر بصری صفحات زیبایی ایجاد نمایید. درواقع این ویرایشگر برای ساخت سریع وب سایت های پویا طراحی شده است.
این افزونه وردپرس یک راه حل همه کاره می باشد و به شما امکان می دهد تا هر قسمت از طراحی وب سایت خود را در یک پلت فرم واحد کنترل کنید. به ای نترتیب می توانید وب سایت خود را به گونه ای سفارشی کنید که با جلوه های حرکتی، فونت های متعدد و تصاویر پس زمینه بهبودیافته و متناسب با برندتان باشد.
کار با المنتور چه مزیت هایی دارد؟
Elementor برای همه افراد مفید است و کار با آن بسیار راحت می باشد. اگر اهل فن آوری نیستید، ویرایشگر بصری به شما انعطاف پذیری می دهد تا هر یک از 90+ ویجت را برای ایجاد محتوا بکشید، مانند دکمه ها، رتبه بندی ستاره ها و نوارهای پیشرفت. برای توسعه دهندگان وردپرس، یک پلتفرم انتخاب برتر با بهینه سازی اسکریپت، ویژگی های سفارشی و نسخه های بازگشتی است.
چه چیزی می توانید با المنتور بسازید؟
Elementor ابزاری موثر برای ساختن هر چیزی است؛ از کل وب سایت گرفته تا صفحات فرود خاص. شما می توانید صفحات فروش، صفحات تبلیغاتی و حتی فرم های سفارشی را طراحی کنید.
آیا این برنامه رایگان است؟
Elementor یک طرح رایگان و همچنین چندین طرح اشتراک پولی ارائه می دهد. نسخه رایگان دارای تمام ویژگی هایی است که برای ایجاد یک تجربه کاربری قوی در سایت خود نیاز دارید، از جمله ویرایشگر کشیدن و رها کردن، بیش از 40 ویجت اصلی و بیش از 30 قالب.
اگر می خواهید به عملکردهای پیشرفته تری مانند امکان افزودن فرم ها و CSS سفارشی و… دسترسی داشته باشید، می توانید به نسخه حرفه ای تر ارتقا دهید.
نحوه نصب المنتور
مانند سایر افزونه های وردپرس، نصب Elementor سریع و ساده است. دو راه وجود دارد که می توانید آن را انجام دهید.

نصب Elementor از طریق Elementor.com
مرحله 1: به Elementor.com بروید و روی Get Started کلیک کنید.
مرحله 2: آدرس ایمیل و رمز عبور خود را برای ایجاد یک حساب کاربری وارد نمایید.
مرحله 3: به چند سوال در مورد اینکه وب سایت برای چه کسانی است و چقدر تجربه در ساخت وب سایت دارید، پاسخ دهید.
مرحله 4: انتخاب کنید که چگونه می خواهید سایت خود را بسازید. میتوانید افزونه Elementor Pro یا بسته ای که شامل افزونه و همچنین نصب و میزبانی وردپرس است را خریداری کنید. همچنین می توانید سایر برنامه های حرفه ای را بررسی کرده و یا با نسخه رایگان اولیه شروع کنید.
مرحله 5: از آنجایی که المنتور از شما می خواهد که یک سایت وردپرس فعال داشته باشید، دامنه وب سایت خود را در بررسی کننده آنها وارد نمایید تا مطمئن شوید سایت شما بر روی پلت فرم وردپرس است.
مرحله 6: پس از تایید سازگاری سایت خود، روی Install Elementor کلیک کنید.
مرحله 7: اگر به صفحه ورود به سیستم مدیریت وب سایت خود هدایت می شوید، ادامه دهید. اگر قبلاً وارد شده اید، مستقیماً به صفحه افزونه Elementor هدایت می شوید. روی Install Now در گوشه سمت راست پایین کلیک کنید.
مرحله 8: پس از آن، به صفحه ای با یک پیام تأیید وارد خواهید شد. روی Activate Plugin کلیک کنید.
روش دوم: نصب Elementor از طریق داشبورد وردپرس
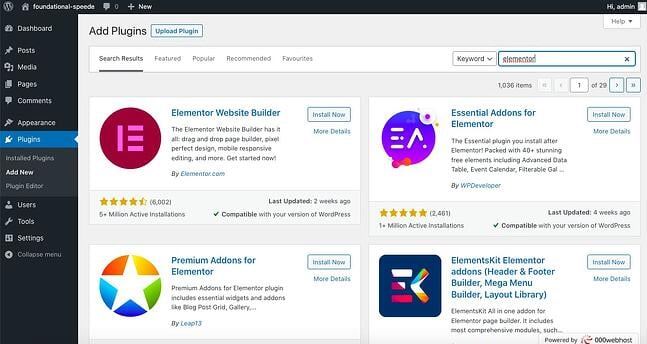
مرحله 1: از داشبورد خود، روی Plugins > Add New کلیک نمایید.

مرحله 2: در قسمت جستجو، Elementor را وارد کرده و Elementor Website Builder را پیدا کنید.
مرحله 3: روی Install Now کلیک کنید. پس از نصب روی Activate کلیک کنید.
صفحه ساز به طور خودکار به نوار کناری شما اضافه می شود. با این حال، این آیتم منوی نوار کناری فقط برای دسترسی به تنظیمات Elementor در قسمت پشتی بوده و نمی توانید برای ویرایش صفحات از آن استفاده کنید.
نحوه استفاده از Elementor در وردپرس
با Elementor، می توانید دیدگاه طراحی خود را در نظر بگیرید و آن را به واقعیت تبدیل کنید. ویرایش زنده فرآیند را بدون دردسر می کند و به شما امکان می دهد هر عنصر را هنگام طراحی آن مشاهده کنید. بیایید نحوه استفاده از ویرایشگر Elementor را بررسی کنیم.
کار با المنتور
Elementor طراحی بصری را برای کاربران ارائه می دهد. بنابراین، شما می توانید اصول اولیه ویرایشگر را در چند دقیقه یاد بگیرید.
مرحله 1: برای شروع، یک صفحه یا پست جدید ایجاد کرده و روی Edit with Elementor کلیک کنید.
مرحله 2: وارد ویرایشگر صفحه Elementor شوید.
مرحله 3: در سمت چپ، نوار کناری Elementor را با تمام ویژگی های کشیدن و رها کردن که می توانید برای ساخت صفحه وب خود استفاده کنید، خواهید دید.
قبل از شروع کشیدن و رها کردن ویجت ها، ابتدا باید بدانید که ویرایشگر Elementor از سه بلوک اصلی تشکیل شده است: بخش ها، ستون ها و ابزارک ها. بخش ها بزرگترین بلوک های ساختمانی هستند. در بخش ها، می توانید گروه هایی از ستون ها را اضافه کنید.
ویرایشگر المنتور با برجسته کردن بخش ها و ستون ها در یک کادر آبی به شما می گوید کجا می توانید ویجت را بکشید. شما بخش ها، ستون ها و ابزارک ها را با استفاده از دسته آبی کنترل می کنید. برای ویرایش بلوک ها فقط روی دسته کلیک راست کنید.
مرحله 4: در اینجا کافی است روی یک ویجت کلیک کنید، نگه دارید و به جایی که می خواهید ماژول جدید را اضافه کنید، بکشید.
مرحله 5: می توانید ویجت های خاصی را برای سفارشی کردن صفحات خود جستجو کنید.
مرحله 6: در نهایت می توانید روی نماد History در پایین پنل کلیک کنید تا به بخش داخلی Revision History Elementor دسترسی پیدا کنید. در تب Actions، می توانید تغییرات خود را ردیابی کنید و بین هر عمل به جلو و عقب بروید.
کلام آخر
کار با المنتور یکی از روش های ساده ای است که با یادگیری آن می توانید سایت خود را بسازید و سفارشی کنید. برای کسب اطلاعات بیشتر و راه اندازی سایت خود با متخصصان ما در تماس باشید.
مطالب زیر را حتما بخوانید:
چنانچه دیدگاهی توهین آمیز باشد و متوجه اشخاص مدیر، نویسندگان و سایر کاربران باشد تایید نخواهد شد. چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد. چنانچه از لینک سایر وبسایت ها و یا وبسایت خود در دیدگاه استفاده کرده باشید تایید نخواهد شد. چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد. چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.













نظرات کاربران