طراحی وب چیست؟

تا حالا از خودتان پرسیدهاید طراحی وب چیست؟ ما جواب این سوال و سوالات بسیار دیگری را برای شما آماده کردهایم.
طراحی وب، فرآیندی شامل برنامهریزی، تجسم و آراستن دادهها به صورت آنلاین است. علاوه بر اینها، طراحی وب، طراحی اپلیکیشنهای وب، اپلیکیشنهای موبایل و طراحی رابط کاربری را نیز دربرمیگیرد.
میدانستید طراحی وب تاثیر بهسزایی بر عملکرد شما در موتورهای جستجو مانند گوگل دارد؟ این مقاله به شما اطلاعات مفیدی درباره نحوهی ایجاد وبسایتی میدهد که نه تنها ظاهری خوب دارد، بلکه به خوبی عمل نموده و رتبه بالایی در نتایج جستجو به دست میآورد.
نقش الهام و انگیزه در طراحی وب چیست؟
طراحان در هر زمان و مکانی به دنبال الهام گرفتن هستند. در ادامه لیستی از سایتهایی که خلاقیت شما را به جریان میاندازند، به شما معرفی میکنیم:
- Behance
- Awwwards
- Web design inspiration
- Site Inspire
روش انتخاب ابزار طراحی وب چیست؟
دو راه کلی برای طراحی وبسایت وجود دارد: استفاده از یک اپلیکیشن دسکتاپ یا نرم افزار ساخت وبسایت. انتخاب ابزار مورد استفاده ارتباط عمیقی با اندازهی تیم طراحان، بودجه و نوع سایت و نیازمندیهای تکنیکی آن دارد.
اپلیکیشنهای دسکتاپ طراحی وب
در این اپلیکیشنها لازم است طراحان، طراحی موردنظر خود را ایجاد کرده و آن را به تیم توسعهدهندگان بفرستند تا این طراحی را به کد تبدیل کنند. محبوبترین اپلیکیشنها برای این منظور Photoshop و Sketch هستند.
معمولا این روش برای وبسایتهای بزرگ و پیچیده به کار میرود، زیرا به طراح این امکان را میدهد که روی ظاهر نهایی وبسایت و احساسی که به کاربر منتقل میشود، تمرکز کند. در حالی که چالشهای تکنیکی به تیم توسعهدهنده واگذار میشوند. تنها اشکال این روش صرف زمان و هزینهی بالاست، زیرا به منابع فراوان، مهارت بالا و تیم بزرگی نیاز دارد.
برای جلوگیری از نیاز به توسعهدهنده، میتوان از سازندههای وبسایتی استفاده نمود که به توانمندیهای تکنیکی کمتری نیاز دارند.
سازندههای وبسایت
در بازار امروز، سازندههای وبسایت زیادی وجود دارند که محدودهی وسیعی از ویژگیها و خدمات را دربرمیگیرند. Wix، Squarespace ،Webflow, وPageCloud مثالهایی از محبوبترین سازندگان وبسایت هستند که توانمندیهای طراحی ، گزینههای تمپلیت و قیمتهای مختلفی دارند و هر کدام به سطح تجربهی ویرایش متفاوتی نیاز دارند.
این سازندگان، هر دو نوع وبسایتهای آداپتیو و ریسپانسیو را طراحی میکنند. در ادامهی مقاله در مورد تفاوت این دوبسایت صحبت خواهیم کرد. اگر دانش کدنویسی کافی ندارید، آشنایی با محدودیتها و قابلیتهای ابزارهای مختلف ساخت وبسایت برایتان بسیار ضروری است. برای مثال هرچند وردپرس پرکاربردترین پلتفرم وبسایت است، به دلیل تنظیمات محدودش، در سطح طراحی بصری محبوبیت چندانی ندارد.
پیش از این که ساخت وبسایت را آغاز کنید، با نیازهای خود از وبسایتتان آشنا شوید. آیا قصد ایجاد یک گالری عکس دارید؟ چندوقت یک بار میخواهید آن را آپدیت کنید؟ آیا به فرم مخاطب نیاز دارید؟ سازندهای انتخاب کنید که برای رسیدن به اهدافتان به شما یاری برساند.
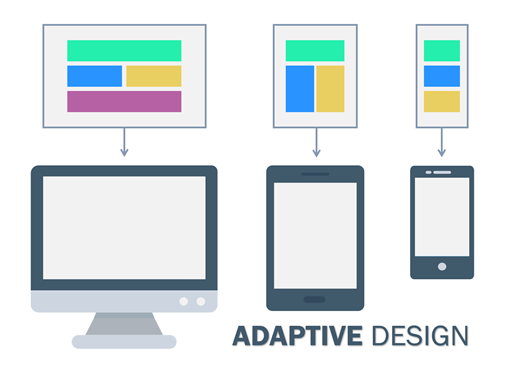
انواع طراحی وبسایت: آداپتیو و ریسپانسیو
دانش کافی دربارهی مزایا و معایب هر کدام از انواع ریسپانسیو و آداپتیو به شما در انتخاب نوع سازنده با توجه به نیازهایتان کمک زیادی خواهد نمود.
وبسایت آداپتیو (سازگار)
طراحی آداپتیو از دو نسخهی یک وبسایت استفاده میکند که برای صفحات نمایش با ابعاد مشخص تنظیم شدهاند. این وبسایتها براساس نحوهی تشخیص ابعاد صفحه نمایش، به دو دستهی اصلی تقسیم میشوند:
سازگاری وبسایت بر اساس نوع وسیله
وقتی مرورگر به یک وبسایت وصل میشود، درخواست HTTP شامل قسمتی تحت عنوان «user-agent» است که به سرور اطلاعات مربوط به نوع وسیلهی الکترونیکی شما را میدهد. وبسایت آداپتیو با توجه به وسیلهای که قصد اتصال به آن را دارد، نسخهی مناسب را به نمایش درمیآورد (مثل دسکتاپ، موبایل یا تبلت).
سازگاری وبسایت براساس عرض مرورگر
به جای استفاده از «user-agent» وبسایت از کوئری مدیا (ویژگی CSS که باعث تطابق وبسایت با اندازههای مختلف صفحات نمایش میشود) و نقاط شکست (اندازه عرض مشخص) استفاده میکند تا بین نسخههای مختلف جابجا شود. پس به جای داشتن نسخهی موبایل، تبلت و دسکتاپ، نسخههای 1080 px، 768 px و 480 px خواهید داشت. روش دوم طراحی منعطفتری دارد و با توجه به این که وبسایت براساس عرض صفحه نمایش تغییر میکند، تجربهی نمایش بهتری را برای کاربران فراهم میکند.

وبسایت ریسپانسیو
وبسایتهای ریسپانسیو میتوانند براساس درصدی از فضا که هر المنت اشغال میکند، از طرح بندی شبکهی منعطف استفاده کنند. اگر یک المنت (برای مثال Header) 25 درصد فضای کادرش را گرفته باشد، با تغییر ابعاد صفحه نمایش، این درصد تغییری نکرده و ثابت میماند.
وبسایتهای ریسپانسیو از نقاط شکست برای ایجاد ظاهر متناسب با اندازه صفحه نمایش هم میتوانند استفاده کنند. ولی برخلاف وبسایتهای آداپتیو که فقط زمانی سازگار میشوند که به نقاط شکست برسند، وبسایتهای ریسپانسیو دائما مطابق با اندازهی صفحه نمایش تغییر میکنند.
سازندههای وبسایت آداپتیو
Wix و PageCloud بدون تردید دو مورد از بهترین سازندههای وبسایتهای آداپتیو هستند. با استفاده از این نرمافزارها بدون نیاز به نوشتن حتی یک خط کد میتوانید به راحتی هر وبسایتی بسازید.
هرچند انتخاب یکی از این دو گزینه کار دشواری است، ولی چند راهنمایی برایتان داریم:
- اگر به دنبال بهترین تجربهی شخصیسازی هستید، PageCloud انتخاب شماست.
- اگر تجربهی زیادی ندارید و در جستجوی یک گزینهی راحت و بیدردسر هستید، Wix را انتخاب کنید.
- اگر قصد همکاری با یک توسعهدهنده را دارید، PageCloud گزینهی بهتری است.
- اگر گزینههای تمپلیت فراوانی میخواهید، Wix مناسب کارتان است.
از آن جایی که هر دوی این نرمافزارها، امکان استفادهی آزمایشی رایگان دارند، به شما پیشنهاد میکنیم پیش از تصمیمگیری نهایی هر دو را امتحان کنید.
سازندههای وبسایت ریسپانسیو
ابزارهایی مانند Squarespace میتوانند وبسایت ریسپانسیو بسازند. هرچند این یعنی تجربهی ویرایشتان محدودتر است. ایجاد یک وبسایت ریسپانسیو متحرک کار سختی است و بدون داشتن دانش کدنویسی تقریبا محال است. در چنین شرایطی ابزارهای طراحی وبی مانند Webflow و Froont به کمکتان میآیند. تعدادی از مزایا و معایب استفاده از این ابزارها را برای شما آماده کردهایم:
مزایا:
- امکان ایجاد وبسایت ریسپانسیو بدون نیاز به کدنویسی
- کنترل کامل بر روی هر المنت به کار رفته در صفحه
- امکان انتقال کد به هاست در جایی دیگر
معایب:
- ابزارهای پیچیده با آموزش زمانبر و سخت
- فرآیند طراحی کندتر نسبت به سازندگان وبسایتهای آداپتیو
گامهای بعدی
امیدواریم که این مقاله به شما در درک ملزومات طراحی وب کمک کرده باشد. اما در کنار این مطالب بهتر است به خاطر داشته باشید که نکات کلیدی دیگری نیز در طراحی یک وبسایت زیبا و کاربردی وجود دارد:
- اولویت همیشه با کاربر است: تجربهی کاربری باید سرلوحهی فرآیند طراحی شما باشد، زیرا کاربران کسانی هستند که تعیین میکنند وبسایت شما ارزش بازدید دارد یا نه.
- بهترین سازنده را متناسب با نیازهایتان انتخاب کنید: از خودتان بپرسید مهمترین کاربرد وبسایتتان چیست و ابزاری را انتخاب کنید که رسیدن به هدفتان را تضمین کند.
- جلوههای بصری متعادل: نکته بسیار مهم در طراحی تعادل میان متن، تصاویر، فایلهای رسانهای و تم رنگی است تا مانع از به هم خوردن تمرکز کاربر و منحرف شدن پیام وبسایتتان شود.
حالا که دربارهی طراحی وب اطلاعات کافی کسب کردهاید، یادگیری را متوقف نکنید و دربارهی سازندههای وبسایت، ترندهای طراحی، المنتهای طراحی و خیلی چیزهای دیگر اطلاعات کسب کنید.
امیدواریم محتوای طراحی وب چیست برایتان مفید واقع شده باشد و بتواند در ادامه کار کمک کننده باشد!
مطالب زیر را حتما بخوانید:
چنانچه دیدگاهی توهین آمیز باشد و متوجه اشخاص مدیر، نویسندگان و سایر کاربران باشد تایید نخواهد شد. چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد. چنانچه از لینک سایر وبسایت ها و یا وبسایت خود در دیدگاه استفاده کرده باشید تایید نخواهد شد. چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد. چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.













نظرات کاربران